Create QR Codes in Adobe Illustrator 2021
Fast and easy creation of custom QR 2D barcodes with the Softmatic QR Designer for Adobe Illustrator 2021 or higher. Choose from eight different code styles and millions of colors. Customize the QR barcode for your brand by adding logos or icons to the symbol. Supported data types:
The extension features one of the fastest QR generation algorithms with the code updated in real time as you type or change styles and colors. The designer is fully Unicode capable with support for accented characters, umlauts and non-Latin scripts. The Softmatic QR designer extension works stand alone, no online access, external components or barcode fonts required. The code is created as a high-quality vector graphic; AI documents with QR codes have no dependencies and can be freely shared. A sample AI document showing some of the supported QR styles and content types (download): 
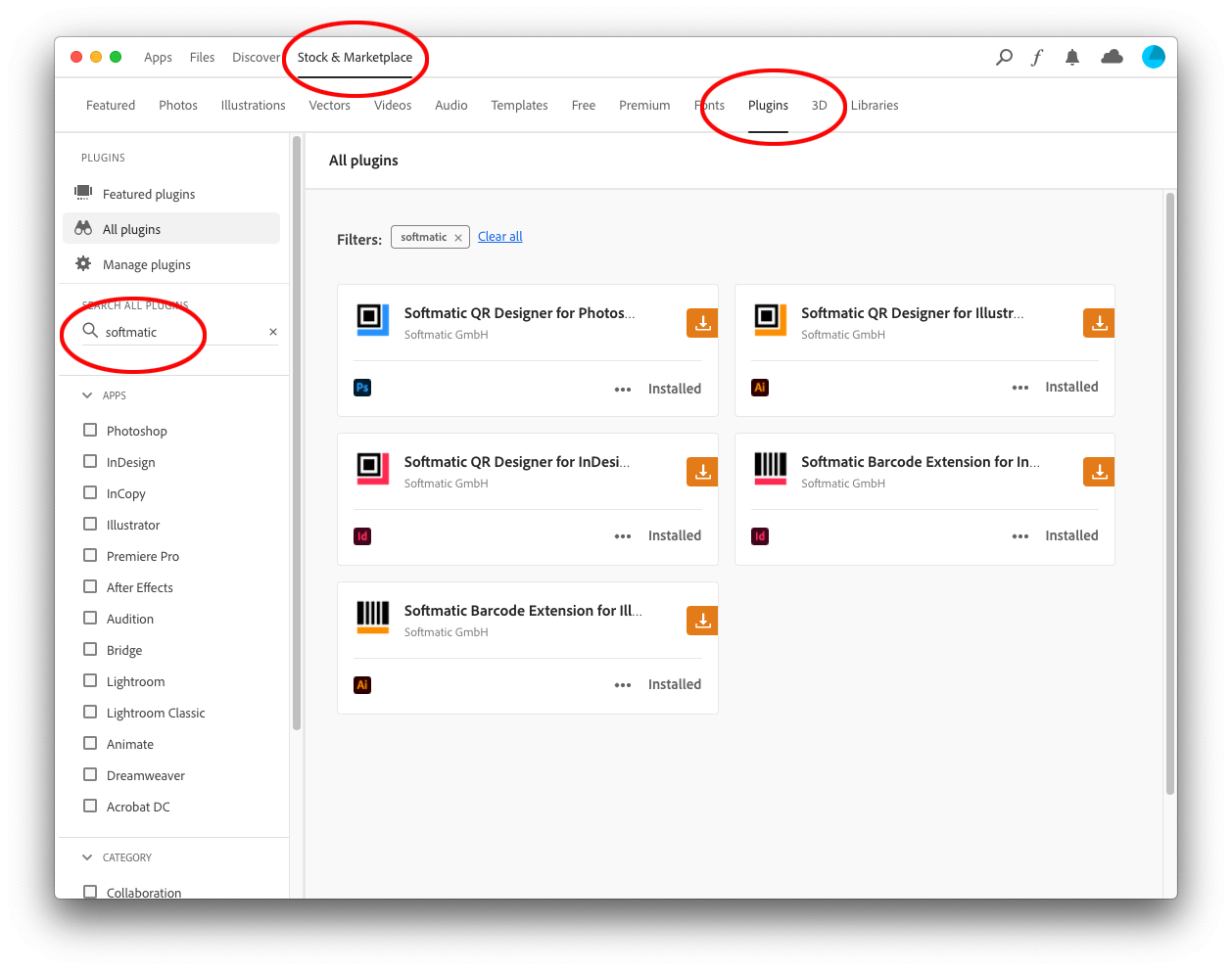
Current version: V1.4.0 2023 (previous versions) System requirements: macOS 10.15 or higher Windows 10 or higher Adobe Illustrator CC 2021 (Version 25) or higher InstallationPurchase through Adobe ExchangeThe extension is listed on the Creative Cloud Marketplace. It is also available in the Creative Cloud App. Select the Stock & Marketplace tab, section Plugins and search for "softmatic": 
The extension should automatically be downloaded and installed in your local extensions folder. The extension can then be found in the Illustrator menu Window > Extensions. If the automatic install fails, you can anytime install manually: In the Creative Cloud app navigate to Stock & Marketplace > Plugins > Manage Plugins. The extension should be listed in this panel. Close Illustrator and then click the "Install" button next to the listing. After installation, reopen Illustrator. Note that the extension is tied to the Adobe ID that was used for downloading. Purchase through the Softmatic Online StoreFollow the instructions here for installation; on first launch the extension will prompt you for the license key which you should have received after checkout in the store. Creating a QR code in IllustratorCreating a QR code in Illustrator works in four easy steps:
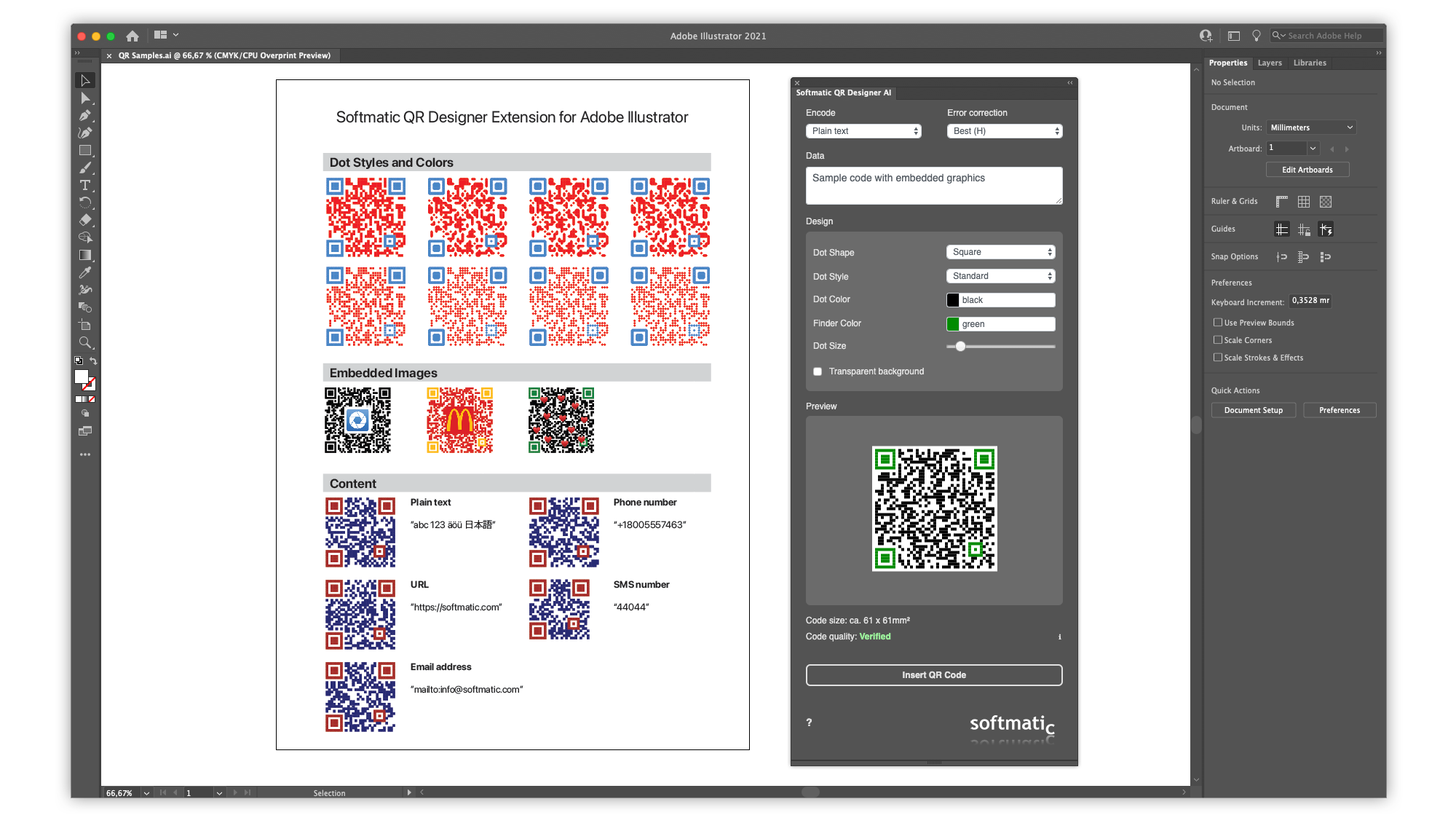
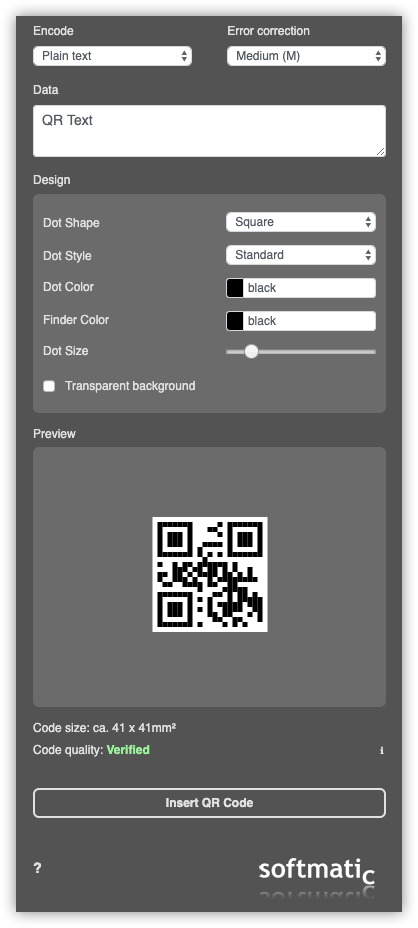
Let's look at those steps in more detail: Shown is the extension's panel with the default settings:  Select the content type from the drop down in the top left corner. Available are:
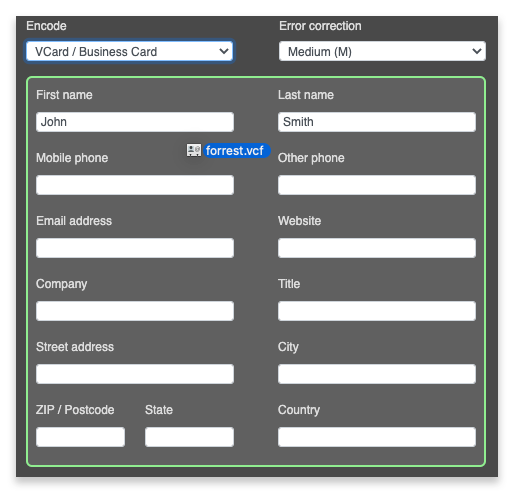
More on VCard dataWith VCard content type selected, you can enter all relevant data manually. However, it's much faster to simply drag a VCF file with contact data over the panel, like so (note the highlight green frame):  This will automatically fill in all the data. This post has more on VCF files and creating QR codes with VCard & business card data. Data inputThe code will updated in real time as you type. You can also paste text from the clipboard into the respective input field; if the preview doesn't update automatically, type a space or hit <Enter>. QR code styles and colorsThe extension lets you choose between four different shapes and two different styles for the dots. Click the color wells to select colors or type a color name, e.g. "green", into the edit field. You can also paste HEX codes into the field (e.g. "#FF0000" for red) and update the color with <Enter>.Make sure to select colors that provide some contrast between the background and the code. Avoid very light colors as they can reduce the readability of the code. Per default the code has a white background. As an additional option, you can create the code with a transparent background, this is useful if you want to place the barcode on an existing document, e.g. a book cover or packaging. Again, make sure to have contrasty color combinations. Do not create "inverted" codes (e.g. yellow on a black background) as most barcode reader apps won't scan such codes. Note: The three finder patterns in the corners of the QR code are always drawn solid to ensure that the code will scan properly. Setting the size of the QR codeUse the slider in the design panel to set the desired size of the code. The approximate final size of the code is indicated unter the preview window. If the selected dot size results in a code that won't fit into the preview, the display will be scaled down accordingly.Setting the error correction level (ECC) of the QR codeThe QR barcode supports four levels of error correction capability:
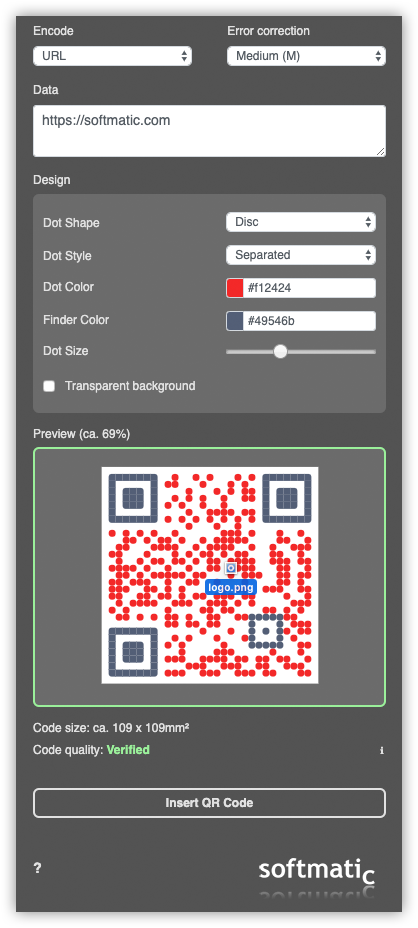
Adding an image or logo to the QR code in IllustratorOne outstanding feature of QR is the very capable error correction. When set to the highest level, even codes where 30% of the area are missing or damaged can still be recognized. This can be exploited for so called "vanity codes" by overlaying a company logo or icon or other imagery over the code.To add an image, simply drag it from the desktop or the file manager over the preview. Here we drag the file "logo.png" over the QR code; note the highlighting (green frame):  The QR Designer supports embedding logos & images in all common image file formats (TIFF, PNG, JPEG) and will honor transparency if present in the image. Please consider the following best practices when embedding an image:
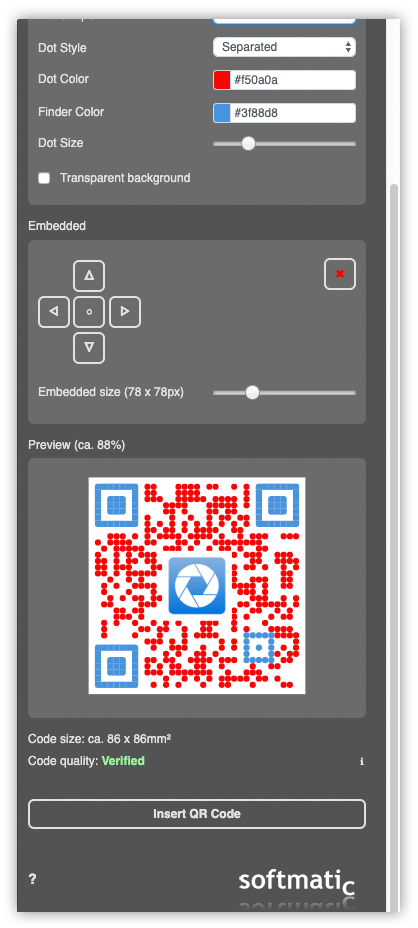
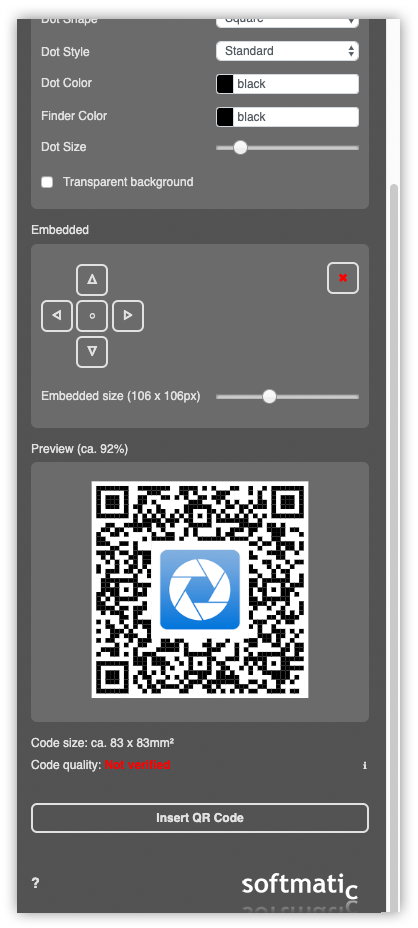
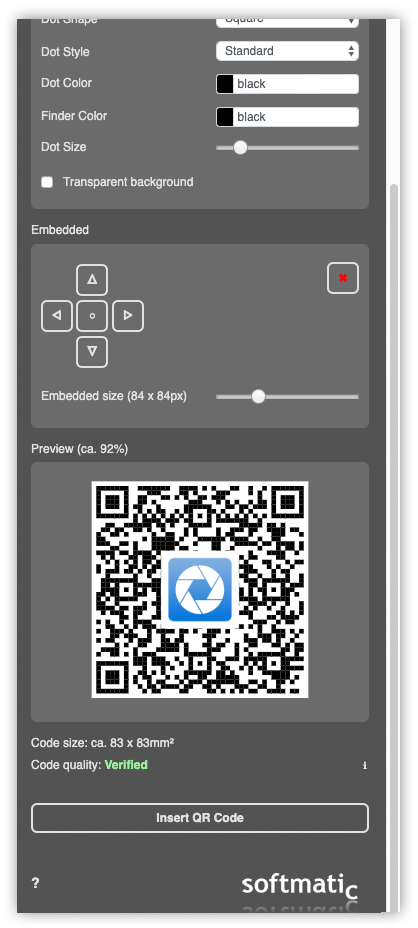
 By default the image is centered within the QR code. Use the arrow buttons above the preview to change the position of the image. Adjust the size with the slider, delete the image with the "x"-button. Tip: If you want to embed your logo later, simply use a white square as an image and adjust it to the proper size. This will leave an empty space in the center of the code where you can then place your artwork. Add QR code to Illustrator documentOnce you are happy with your design, click "Insert QR Code" to add the barcode to your Illustrator document. The barcode will be added to the top most layer of the currently active document. Make sure that this layer is not locked or hidden or the barcode can not be placed.Do not scale or stretch the QR after it was placed as this may render the code invalid. If the code has the wrong size, simply delete it and create a new one. Tip: To prevent accidental changes, consider locking the barcode object or keeping it on a dedicated layer and then lock the layer. Verifying the QR codeThe extension comes with its own integrated QR reader to verify the code. This is especially useful if you embed images into the code. In this example, the embedded logo is too large at 106 x 106px. The code is not verified, even with the ECC setting to "Best": Scaling the logo down a little to 84 x 84px. results in a code that is valid:  However, the reader has two shortcomings which you should keep in mind:
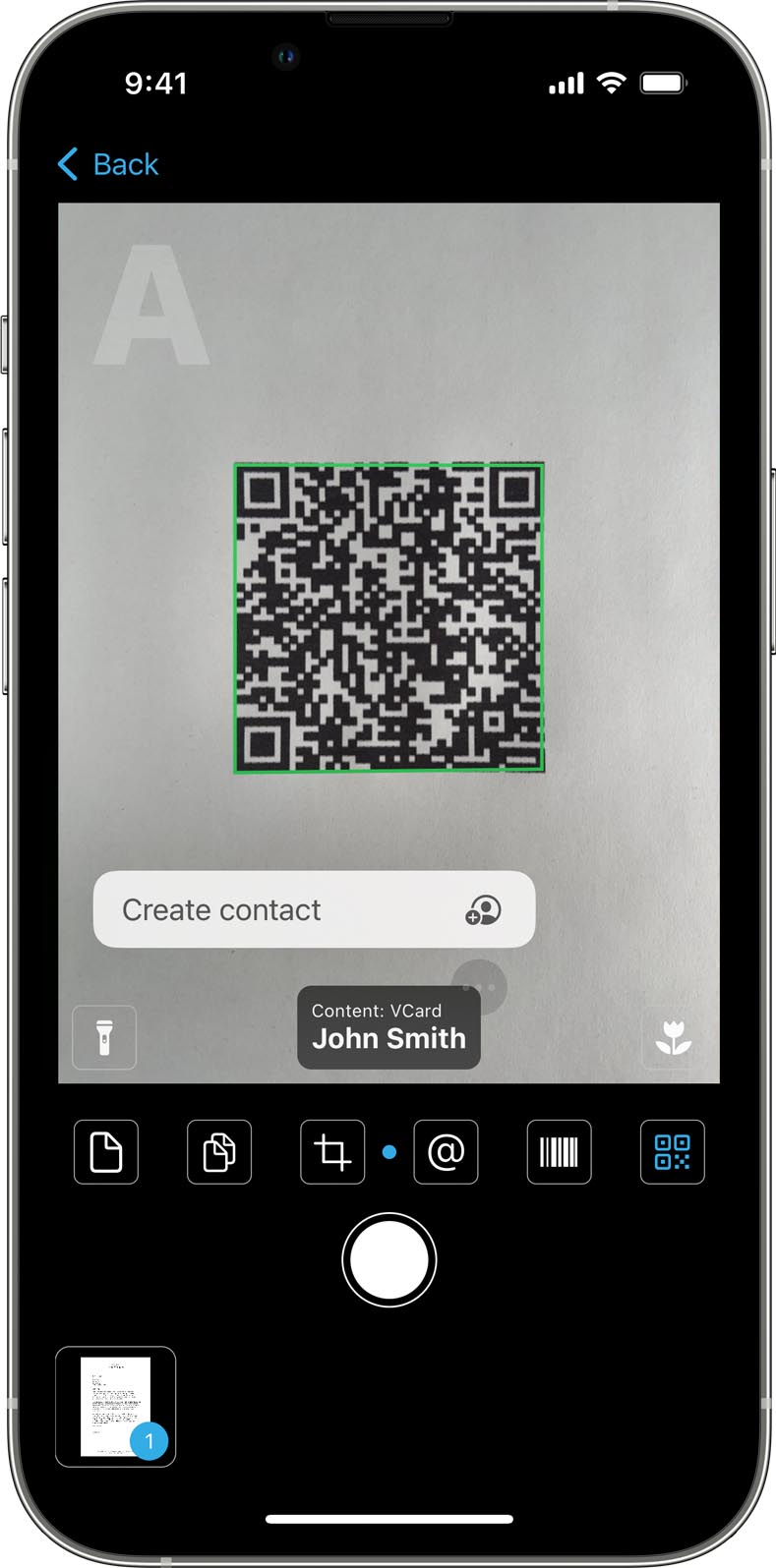
It is therefore highly recommended that you test the code with a dedicated scanner app. See next section. Scanning QR CodesOn iOS you can use the stock camera app which can detect and read QR codes. A far more capable alternative is CoScan, a document and barcode scanner app: 
For Android, we recommend the free Google ZXing app. Google ZXing is also available as an online service. This post has more tips on scanning QR codes. DownloadThe Softmatic QR Designer for Illustrator is avaiable from the Softmatic Online Store. It can also be downloaded from the Creative Cloud Marketplace. We also provide barcode extensions for Photoshop and InDesign, see here. Softmatic QR Designer for Illustrator - Version historyTBD: V1.3
New to QR codes?Make sure to see our introduction to QR codes. |